The following tutorial explains the procedure to create an Android app with basic features using Android Studio. It will help you climb the first step towards learning Android Development.
The app will have a simple UI and a few lines of Java code so that you can get started with Android development. And you can certainly make it more feature-rich after acquiring the basic acknowledge.
How to Create an App Using Android Studio
We’ll make use of Android Development Studio and explain how to use it in a step-by-step manner. The tutorial is also using images to attribute the action you need to perform.
Create the Android App in Studio
1. Start Android Studio

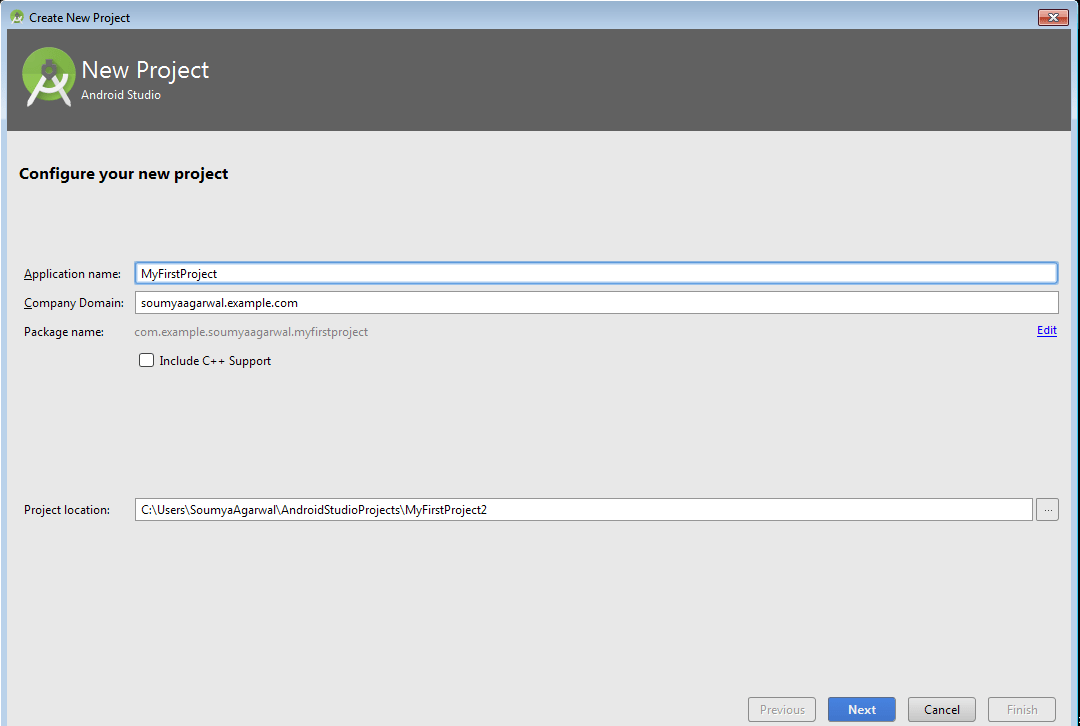
2. On the screen above, click on “Start a new Android Studio Project.”

Name your application as “MyFirstProject” and then click next.

Add Activity to Android App
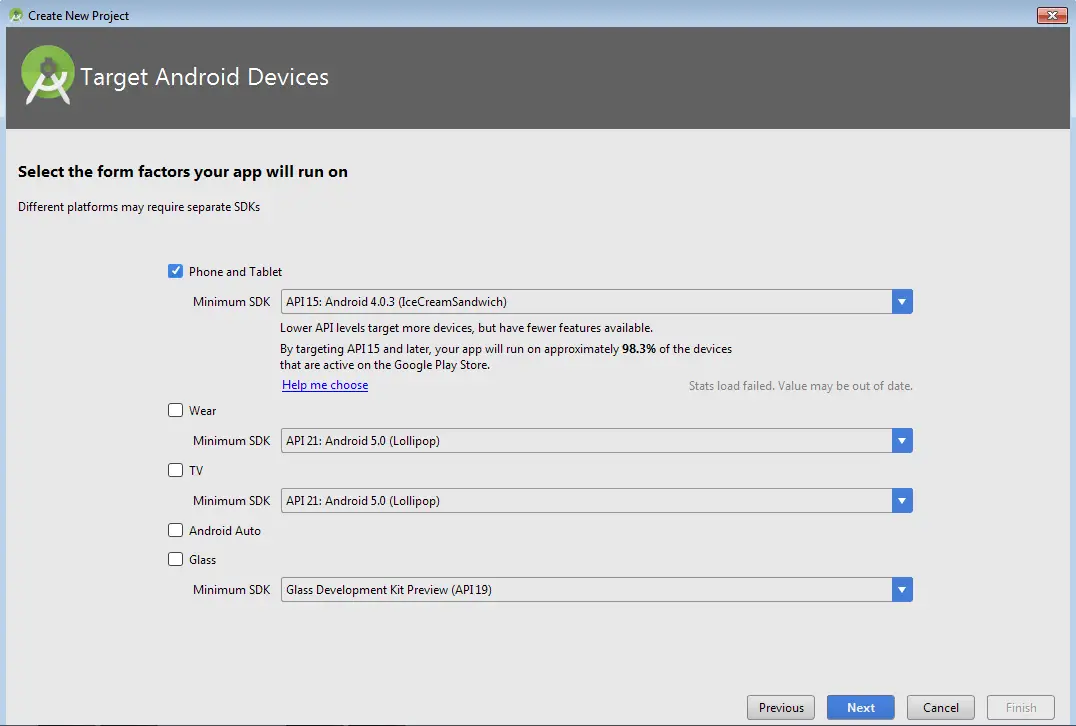
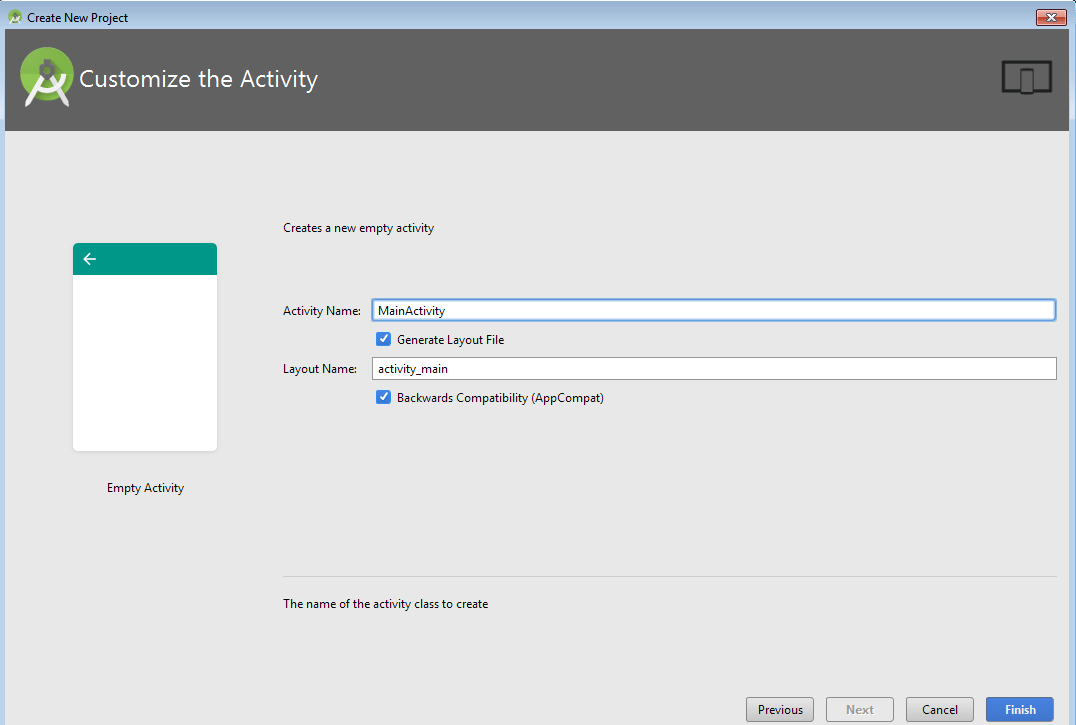
In this step, we’ll add an empty activity to our app. For this, please click on the Next button on the screen shown below.

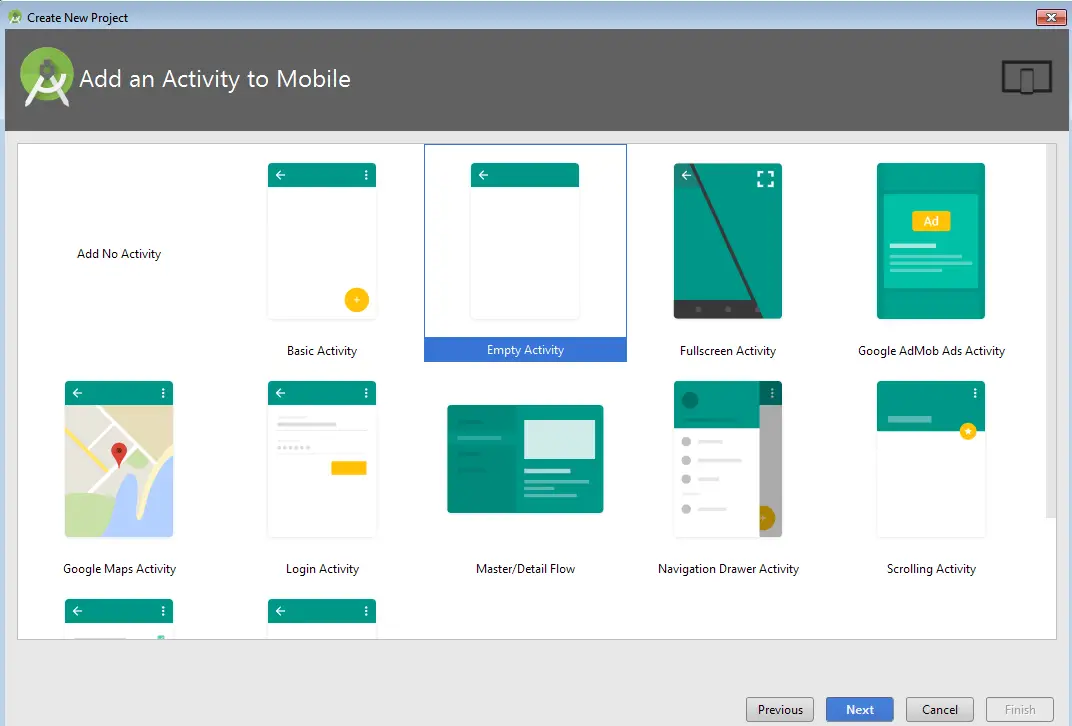
Now, select the Empty Activity template from the options and click on the Next button.

Click on the Finish button.
Also Read: Switch between Activities in Android
Update Android App XML File
Now in the res folder, go to the activity_main.xml file in the layout folder and write the following code.
# Remember that here we are creating our first project and thus we will create a screen displaying the message “Hello World” and a “Click Me” Button.
In the text, tab copy the following code.
The following .xml file is the layout file for the MainActivity. You create interactive UIs here.
This file has a TextView and a Button which can be brought to the design screen by drag and drop method from the left panel.
Practice: Try placing various elements in your sample screen.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.soumyaagarwal.myfirstproject.MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" android:layout_centerInParent="true" android:textColor="#000000" android:textSize="40dp" android:textStyle="bold" android:id="@+id/textView" /> <Button android:text="Click Me" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/textView" android:layout_centerHorizontal="true" android:layout_marginTop="61dp" android:id="@+id/button" /> </RelativeLayout>
Update MainActivity.java File
In the Java folder, go to the MainActivity.java file in your package and write the following code.
Here an ‘id’ to the button is given, and then Click Listener is set. On clicking this “Click Me” button, we get to see a toast (a short message displaying “The Button is clicked !”
package com.example.soumyaagarwal.myfirstproject;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivityextends AppCompatActivity {
Button clickme;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
clickme= (Button)findViewById(R.id.button);
clickme.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,
"The Button is clicked !",
Toast.LENGTH_LONG).show();
}
});
}
}
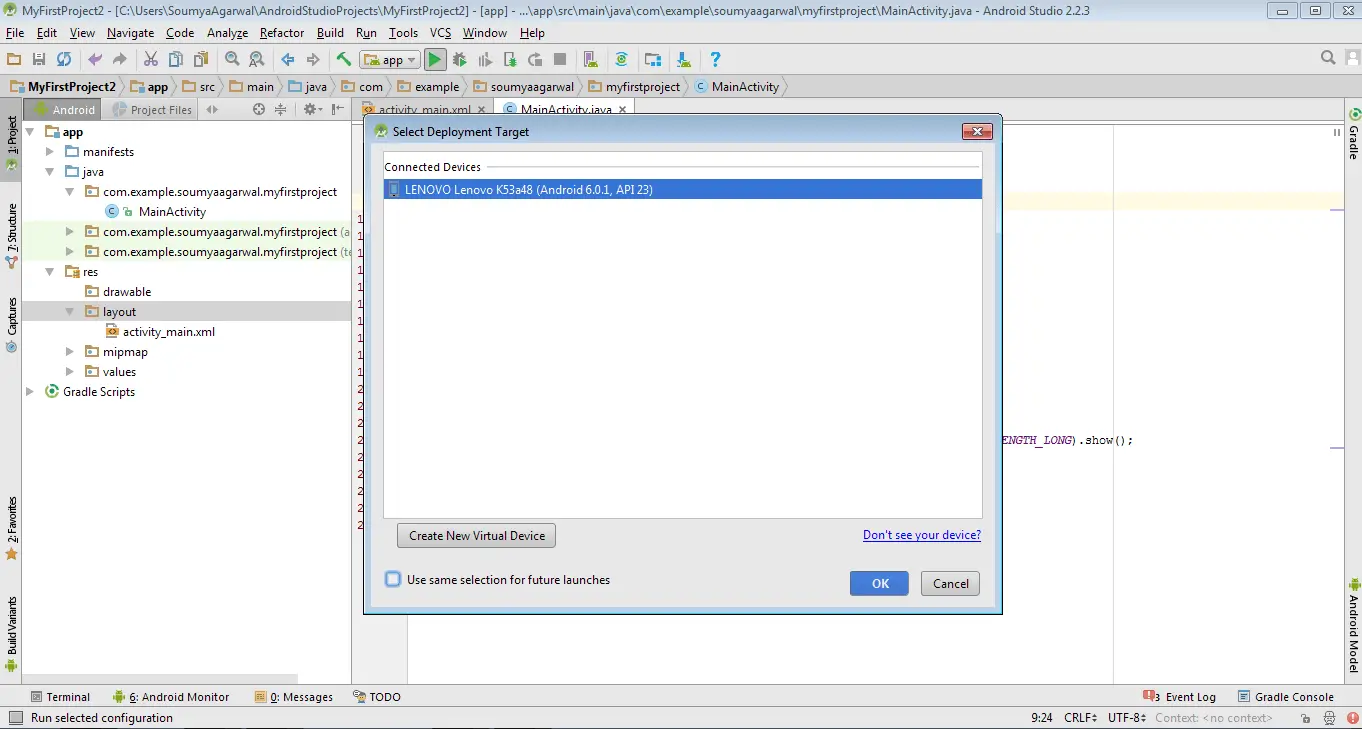
Now we need to run our first project. Although we have already installed the Genymotion emulator, still running apps on real devices is speedy. Hence, connect your Android device to your PC and click on the run option on the toolbar.
You will find the following dialogue box.

Select the device that you have connected and click on the OK button.
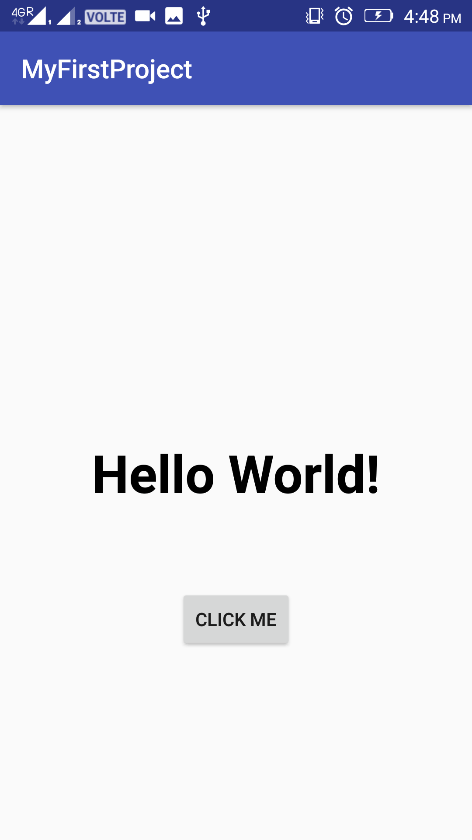
Now, let the Gradle build complete. After that, you can see your first app running on the Android device.
Also Read: Setup Genymotion Emulator with Android Studio
Below are the screenshots of the app launched.

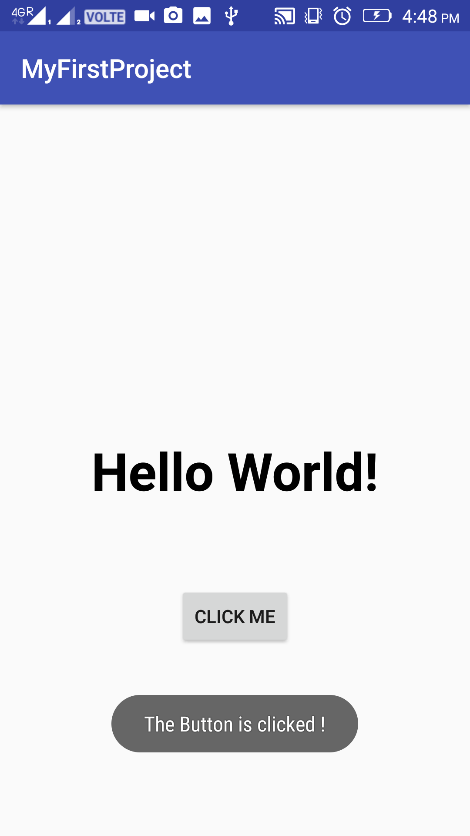
When you click on the “CLICK ME” Button, the toast appears.

Summary
Kongo! You are done with making your First Android Application. We hope that you will now be able to add more features and functionality to this app.
If you have any queries regarding the above code, do leave a reply. Check the below Android Studio tutorial to know how to set it up correctly.
Android Development Studio Tutorial for Beginners
Lastly, our site needs your support to remain free. Share this post on social media (Linkedin/Twitter) if you gained some knowledge from this tutorial.
Enjoy coding,
TechBeamers.